¿Quieres saber cómo instalar Google Tag Manager en WordPress?
Google Tag Manager te permite añadir y actualizar todos los códigos de seguimiento que puedas estar utilizando sin necesidad de tocar el html de tus páginas.
En este artículo, te mostraré cómo instalar Google Tag Manager en WordPress de la manera correcta.
¿Qué es Google Tag Manager?
Google Tag Manager es una herramienta gratuita de Google que te permite implementar y actualizar diferentes códigos denominados “etiquetas” en tu sitio web.
Desde Google Analytics, Adobe Analytics, Facebook Pixel, LinkedIn Insight o cualquier otra herramienta de publicidad como Google AdWords requieren que añadas unas cuantas líneas de código JavaScript o HTML en tu sitio web, por eso, Google Tag Manager se convierte en un recurso que simplifica esta tarea.
Con Google Tag Manager, puedes añadir y gestionar fácilmente todos estos códigos desde un único interface, sin tener que editar el código de tu sitio web cada vez.
Lo bueno de Google Tag Manager es que es una herramienta que permite a cualquier persona por muy principiante que sea, implementar rápidamente scripts de seguimiento en su web.
Dicho esto, sigamos adelante y veamos cómo configurar Google Tag Manager en WordPress de la forma adecuada.
Añadir Google Tag Manager a WordPress – Paso a paso
Paso 1: crear una cuenta de administrador de Google Tag
En primer lugar, lo que debes hacer es registrarte en Google Tag Manager y hacer clic en el botón de registro.
Regístrate en Google Tag Manager
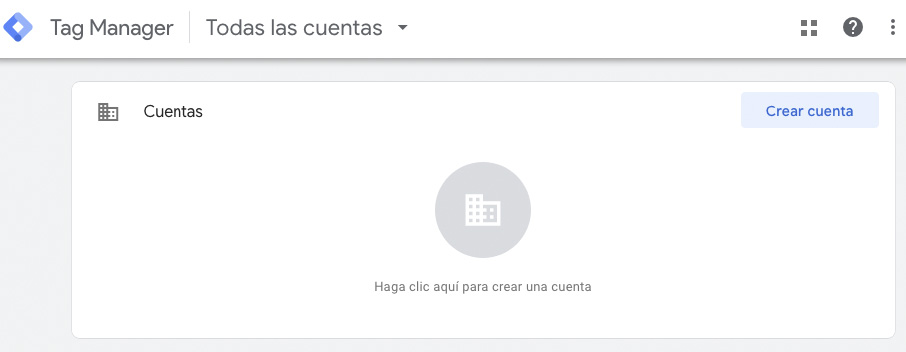
Una vez dentro podrás ver la página Crear cuenta del Administrador de etiquetas de Google. Haga clic en el botón “Crear cuenta” para empezar.
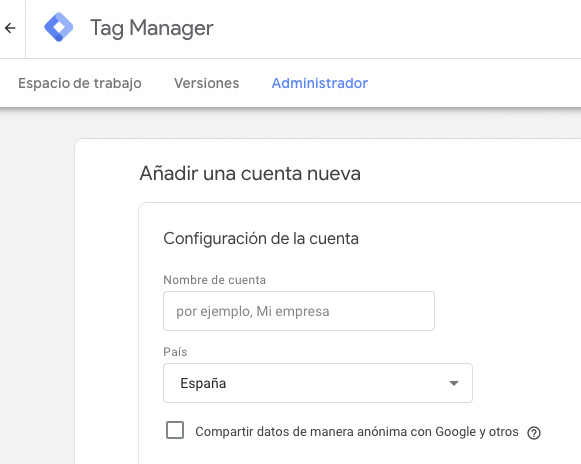
En la siguiente pantalla, puedes añadir una nueva cuenta. Introduce el nombre de cuenta y selecciona el país en el cuadro Configuración de la cuenta. Puedes utilizar el nombre de tu empresa como nombre de cuenta.
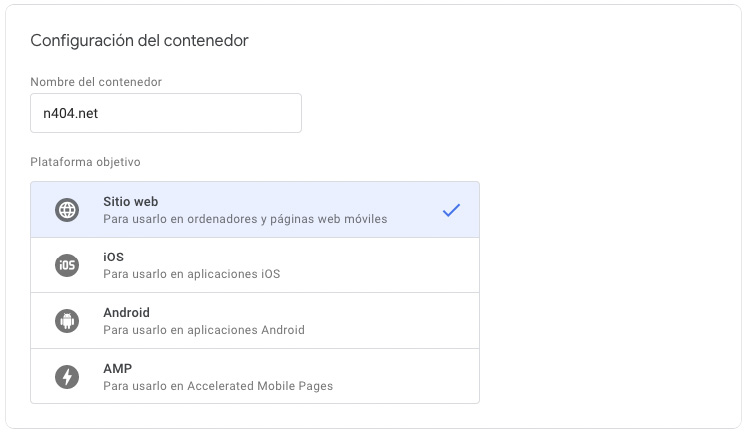
A continuación, vamos a preparar el contenedor.
Un contenedor es la colección de etiquetas, disparadores y todas las configuraciones instaladas en una web.
Puedes introducir el nombre de tu web como nombre del contenedor. Elige “Web” en la opción “Plataforma objetivo” y luego haz clic en el botón Crear.
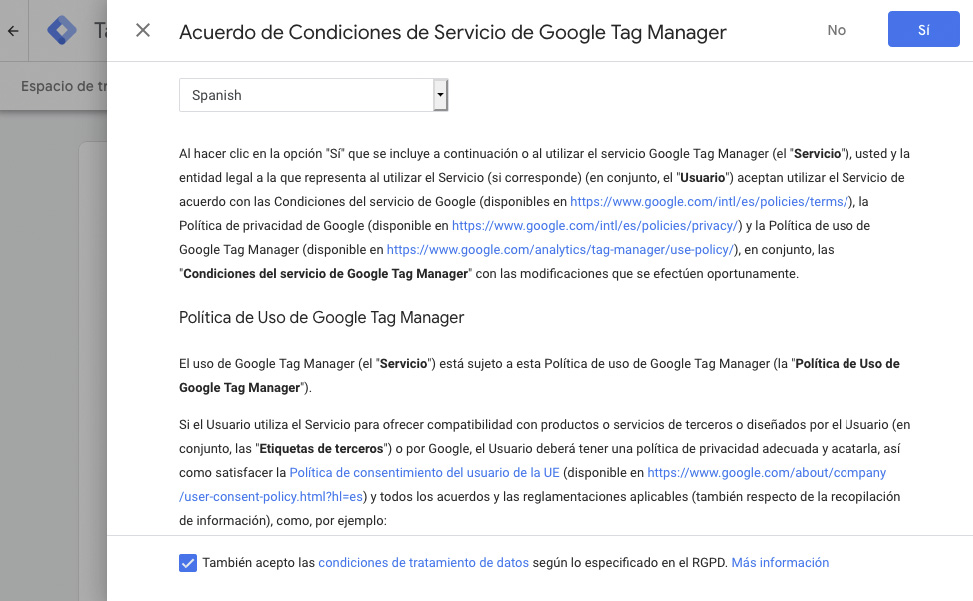
Acepta el Acuerdo de condiciones de servicio de Google Tag Manager para continuar. Marca la casilla situada junto a “Acepto las condiciones de procesamiento de datos exigidas por GDPR” en la parte inferior y, a continuación, haz clic en el botón “Sí” situado en la esquina superior derecha.
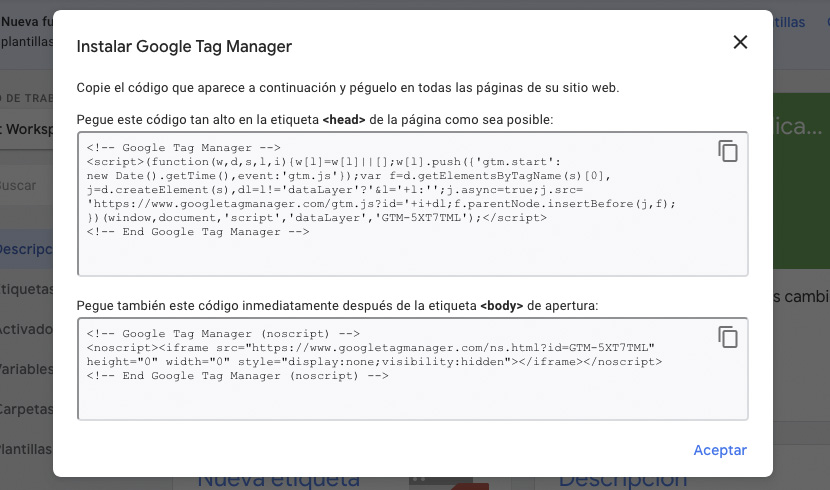
Una vez aceptadas las condiciones del servicio, aparecerá una nueva ventana emergente con los códigos para instalar Google Tag Manager.
Hay dos fragmentos de código que deben añadirse en el encabezado y en el body de la web.
Paso 2: Añadir el código del Administrador de Etiquetas de Google a WordPress
La forma más sencilla de instalar GTM es utilizando plugins, eso evita tener que tocar el código de la web.
Accede a tu WordPress e instala el plugin Insert Header and Footers y actívalo.
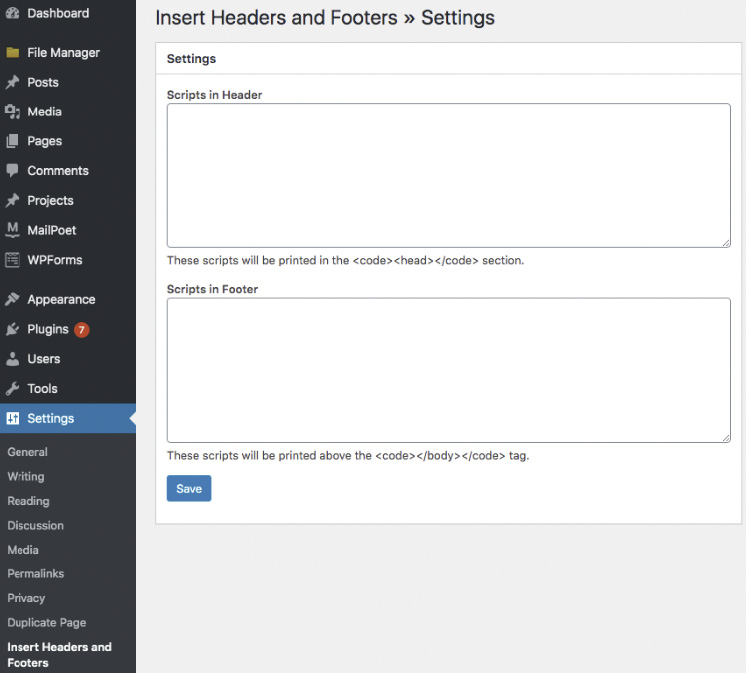
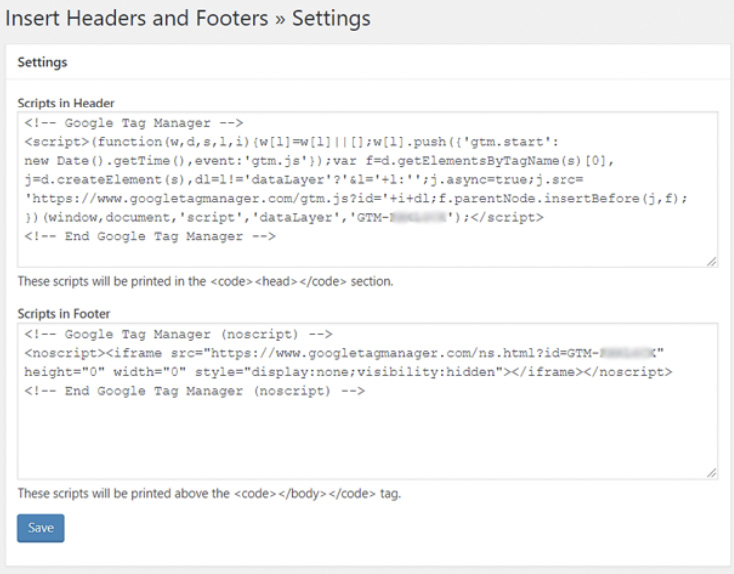
Una vez activado, ve a la página Configuración “Insert Headers and Footers”.
Ahora puede ver dos cajas para añadir el código en el header y en el body de la web.
Vuelve a tu cuenta de Google Tag Manager y copia el código del primer cuadro y lo pegas en “Scripts in Header”. El segundo código lo copias en el segundo recuardo en “Scripts in Footer”.
No olvides guardar los cambios.
De momento ya tienes instalado el Administrador de etiquetas de Google en tu WordPress. Ahora puedes usar tu panel de control del Google Tag Manager para instalar cualquier código de seguimiento.
Paso 3: Añadir y publicar etiquetas en tu gestor de etiquetas
Google Tag Manager es compatible con más de 50 tipos de etiquetas, incluidos los productos de marketing de Google y más servicios de terceros. Además, también puedes añadir etiquetas HTML o JavaScript personalizadas en tu web a través de su interfaz.
Vamos a ello.
Lo primero y para ahorrar tiempo más adelante te recomiendo crear una variable con tu ID de Google Analytics. Se hace así.
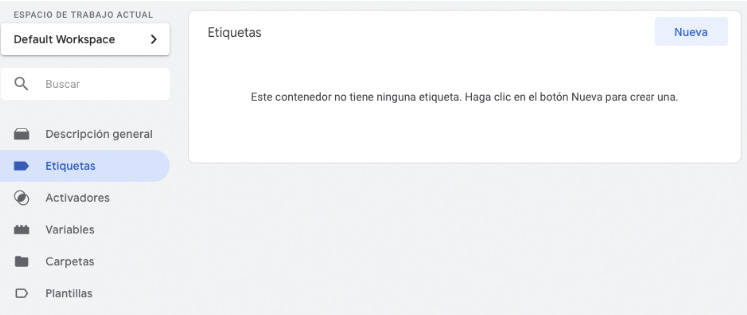
Haz clic en “Variables”
Después haz clic en “Nueva”.
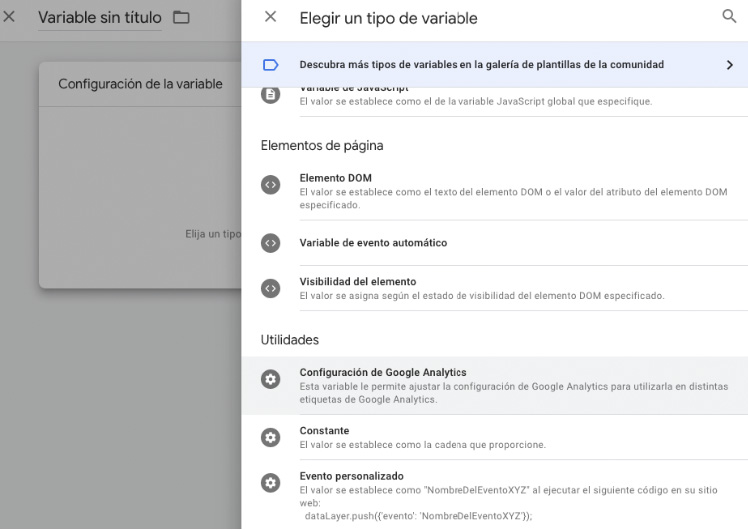
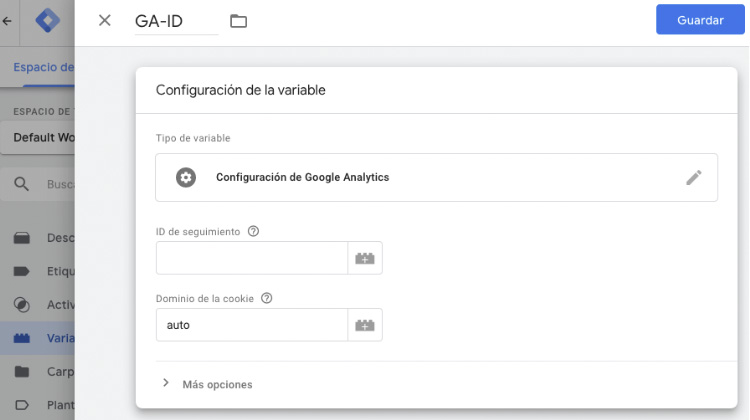
Y seleccionamos “Configuración de Google Analytics”.
Le damos nombre a la variable “GA-ID” y añadimos nuestro ID en “Tracking ID”.
Y guardamos.
A continuación, crearemos una etiqueta para que se ejecuten el código de analytics en nuestra web.
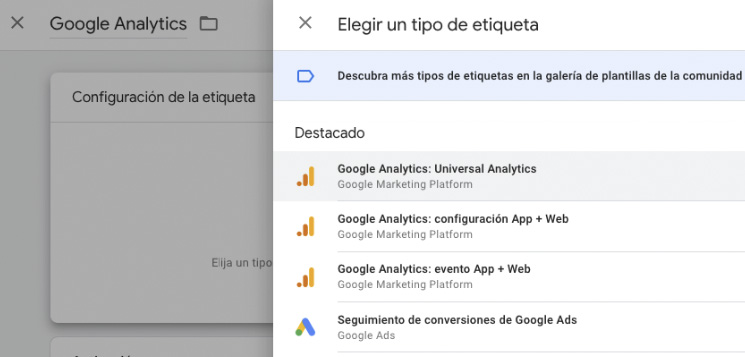
Hacemos clic en el icono “Nueva” y seguimos los pasos para crear la primera etiqueta.
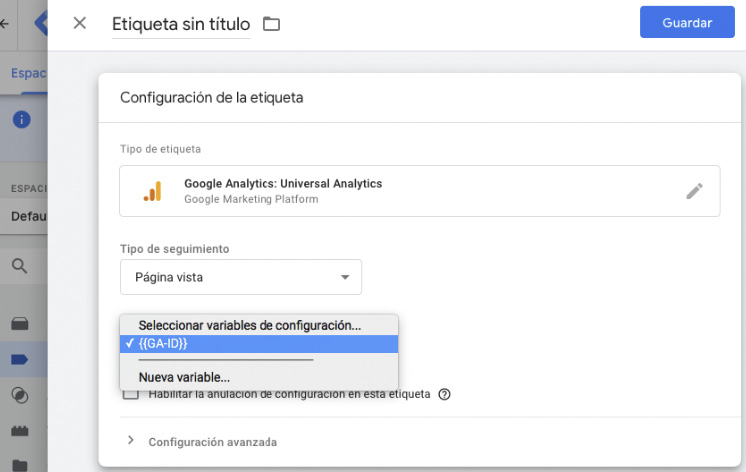
Selecciona “Google Analytics: Universal Analytics”.
Y añade la variable que hemos creado antes.
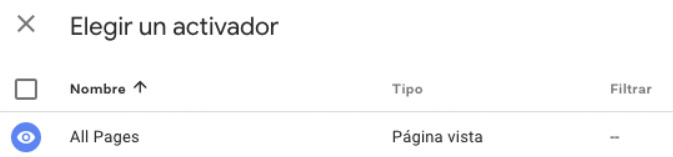
Es necesario seleccionar el activador en todas las páginas para que el código se ejecute en toda la web.
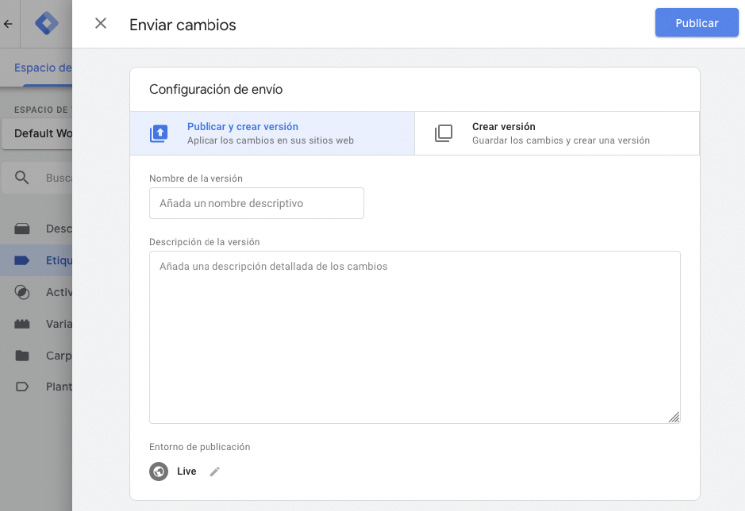
Después, lo único que nos faltará por hacer es publicar el contenedor.
Espero que este artículo te haya ayudado a instalar Google Tag Manager de forma correcta en tu WordPress.
Conclusión
Utilizar Google Tag Manager es la manera más simple de administrar las etiquetas que puedes necesitar en tu web. Otra gran ventaja es que todas las etiquetas se cargarán de forma asíncrona, de modo que no ralentizan la web ni se interponen unas con otras. Cada etiqueta se dispara inmediatamente, llamando al Administrador de etiquetas de Google, mientras que la página simplemente sigue cargándose. Este sistema tiene un impacto directo en la velocidad de carga de la página.